|
|
我是一个正在学自学PS的爱好者, 把自己学的过程记录下来 有PS的大师看见 ,希望多多指教 在这里发表文章 ,目的是渴望认识更多的同样喜欢PS的朋友 互相交流 使自己进步的快一些
用选框工具设计网页店招与导航条方法, 比如要设计下图一样的导航条,

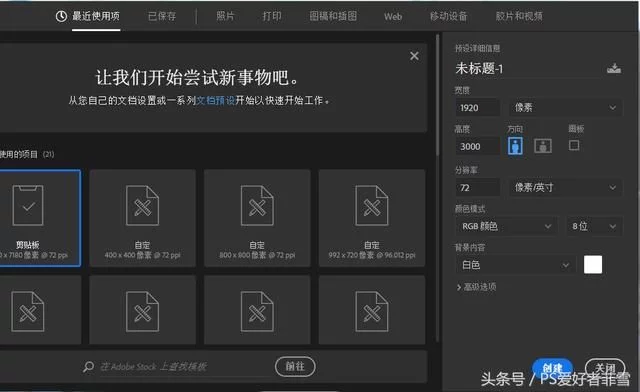
新建宽1920像素, 高3000像素(高度随意, 可以是3000, 也可以是4000. 7000像素),分辨率72, 颜色模式(RGB)

首先用矩形选框工具. 点击选框工具以后. 默认的样式是正常,改为固定大小,

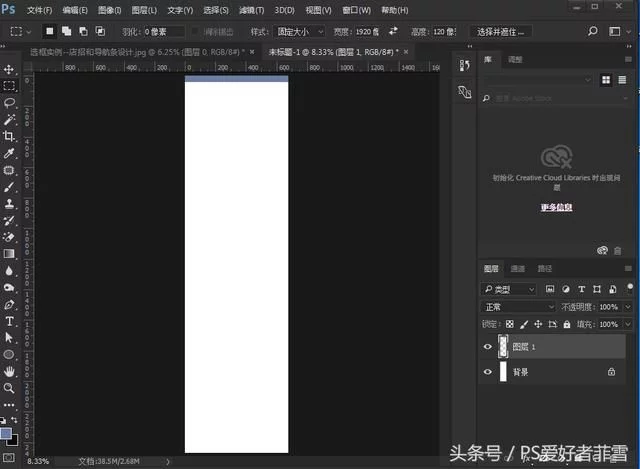
选择了固定大小以后, 它默认的宽和高度都是64像素, 我们要把宽度改成1920像素. 高度120像素,因为最上面店招部分, 就是这个高度和宽度,

高宽设置好以后.点击一下,就出现下图,

然后新建图层填充你需要的颜色,(颜色是根据需要填充)

浅蓝色导航条宽度不变1920像素. 高30像素. 然后用矩形选框工具 ,新建图层图层颜色,

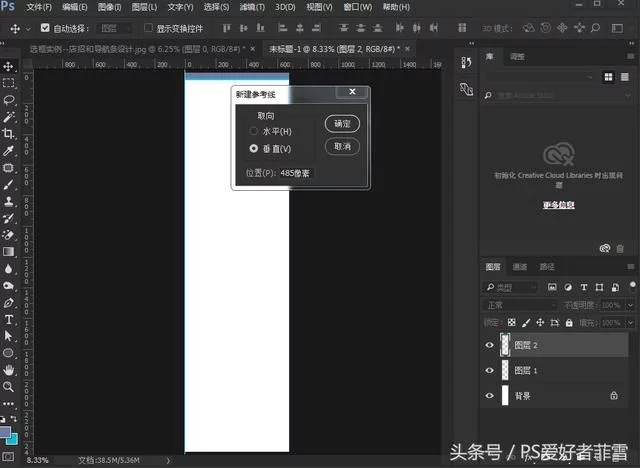
然后视图菜单---新建参考线.

然后就出现这个界面. 把位置后面的单位和数字改成485像素,

第一条参考线设置好了

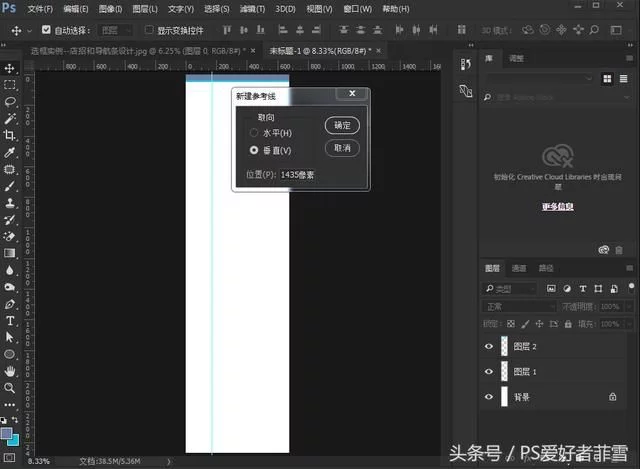
第二条参考线因为中间要950像素 加上左边第条参考线485像素. 所以第二条1435像素的位置

我们的店招就设置好了

|
|