|
|
修改选区: 收缩 :把当前的选区向内缩小处理.
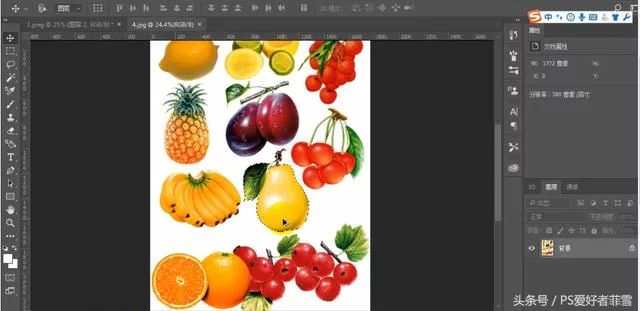
比如下图的犁. 刚才用魔棒选择的水果,看下图

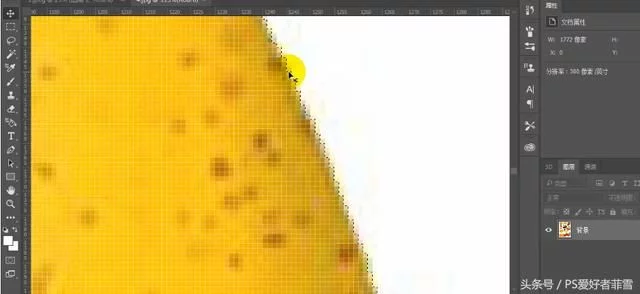
按住键盘上的Alt键,把刚才用魔棒工具选出来的水果放大, 就会看到边缘又一些白边,

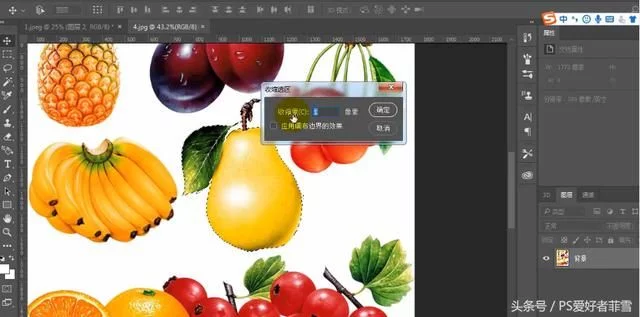
收缩在哪里找呢. 选择菜单---修改---收缩(要有选区的情况下才有这个功能)

鼠标左键点击一下收缩,就会出现下图,收缩量一般是1个像素, 或者2个像素,

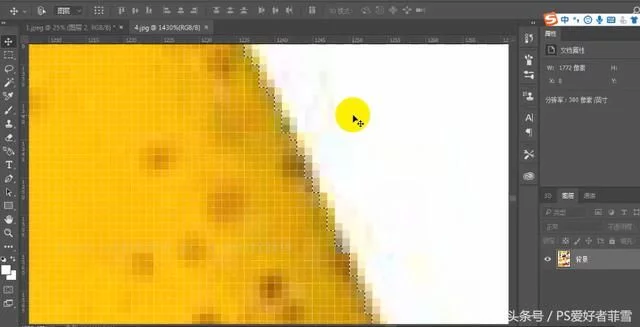
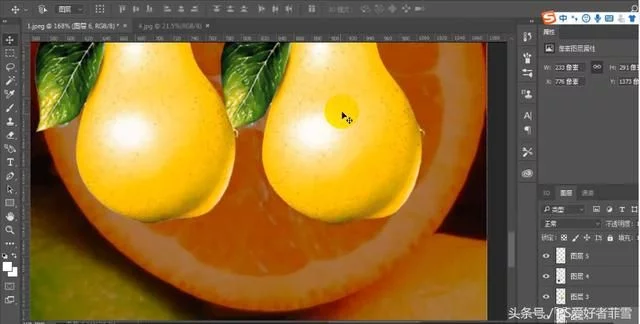
下图是收缩了一个像素的水果,看看它边缘就没有白边了(太细地方就不能用收缩这个功能了, 本来就细 再收缩就没有了)

下图左边的犁没有收缩, 右边的犁收缩了一个像素, 把两个犁都放大看看, 左边的犁边缘白边多一些, 右边就少很多了

这篇就写到这里.
|
|